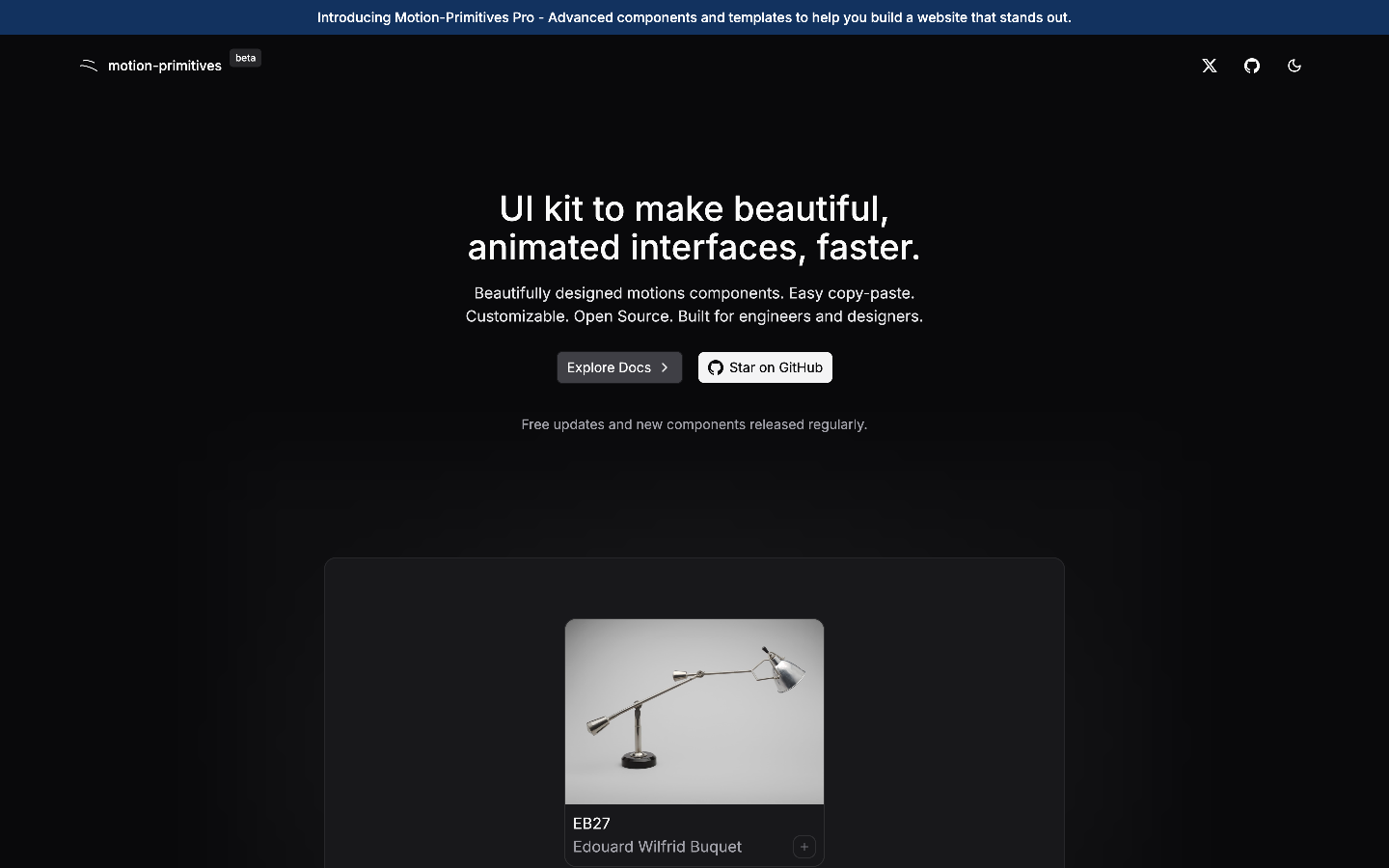
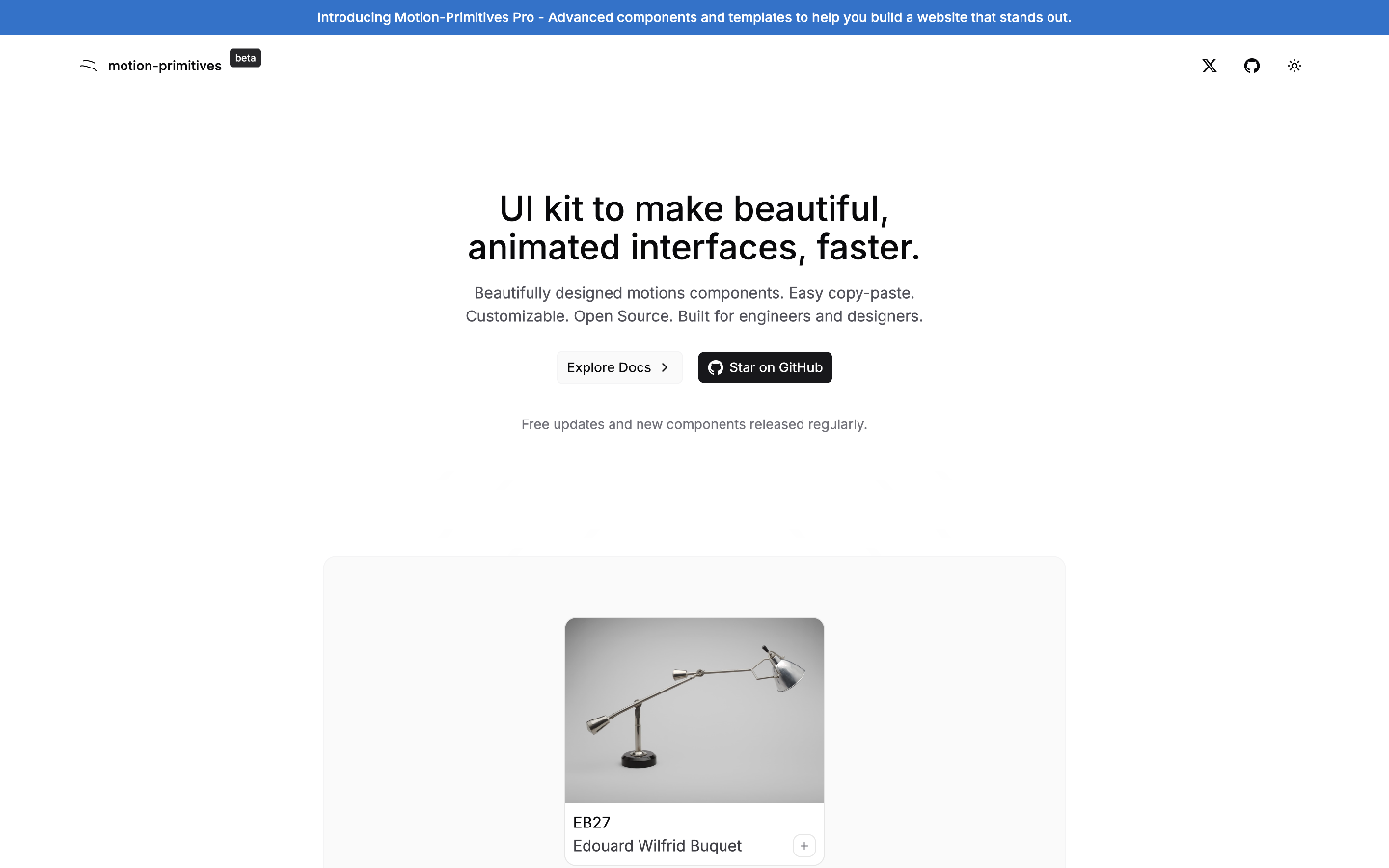
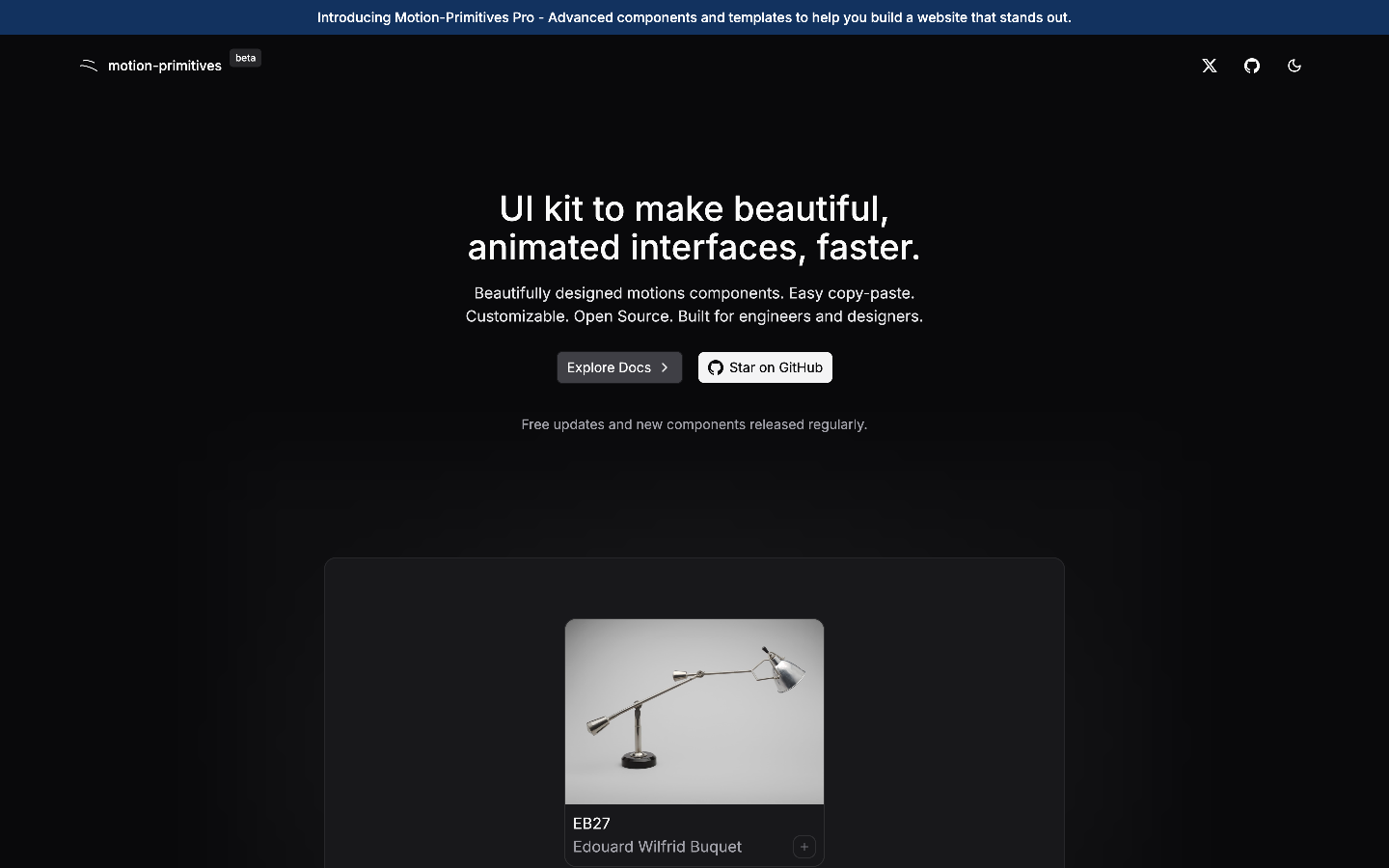
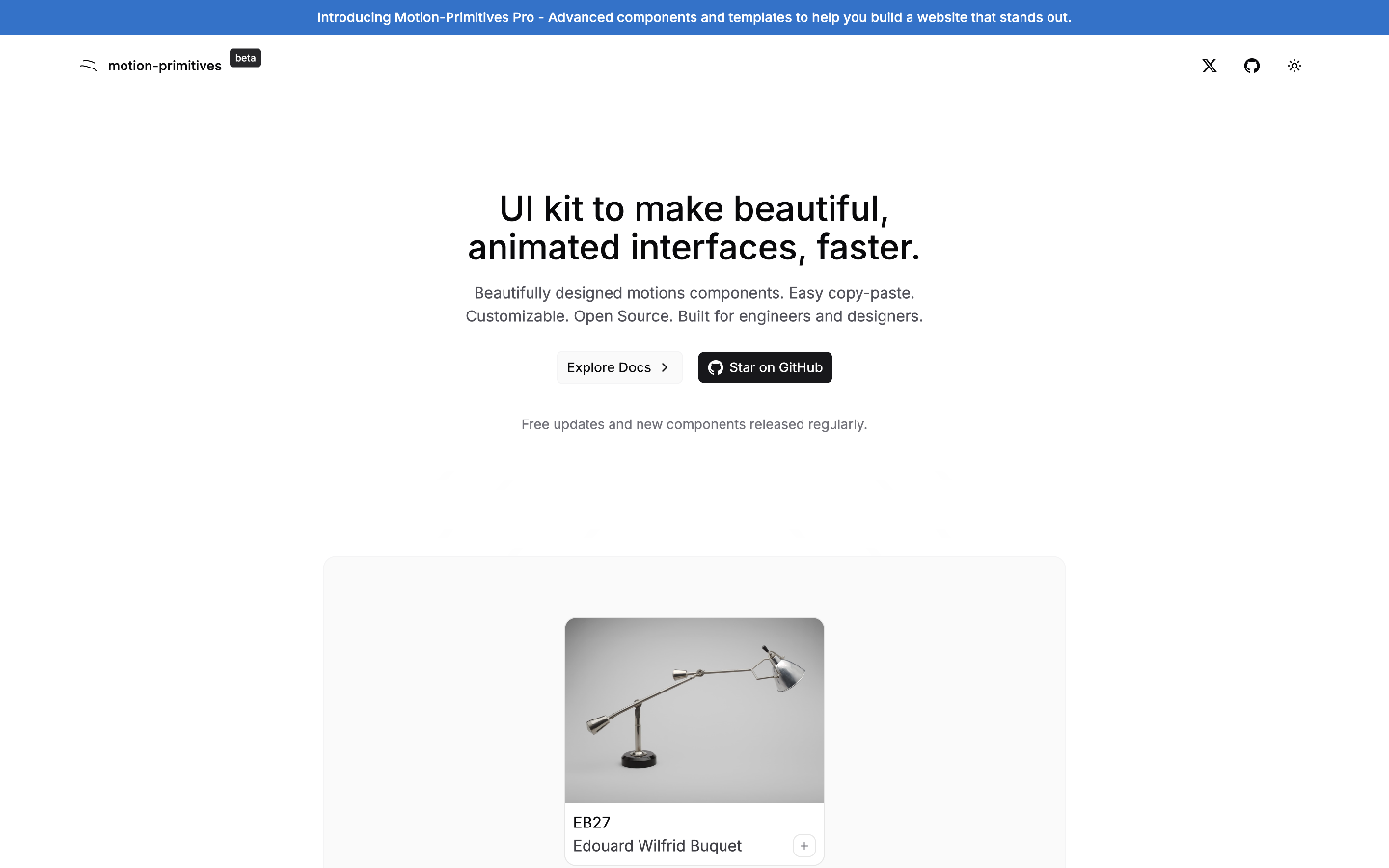
Image Comparison
Interactively compare two images with a draggable slider to reveal differences.
Examples
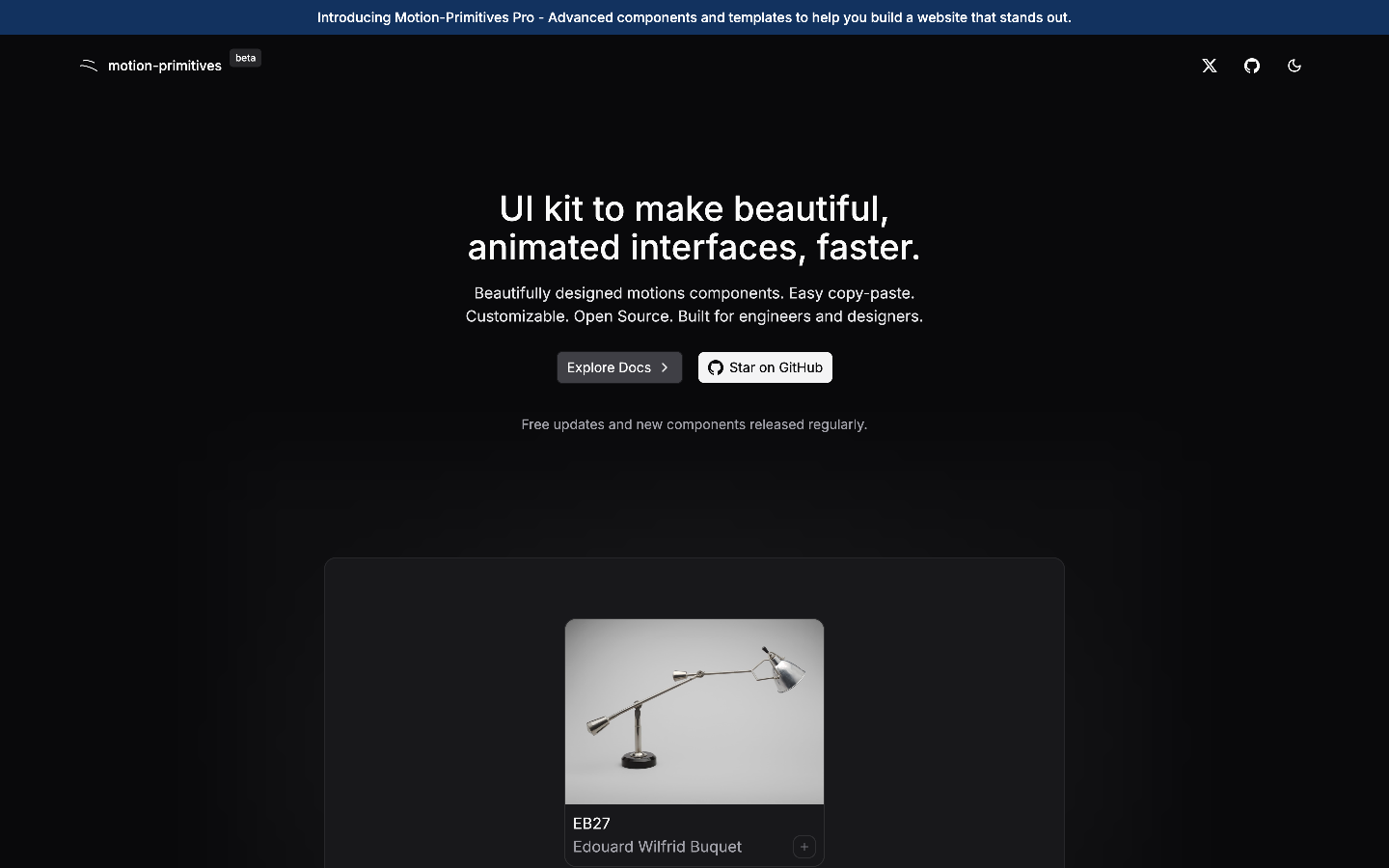
Image Comparison Basic


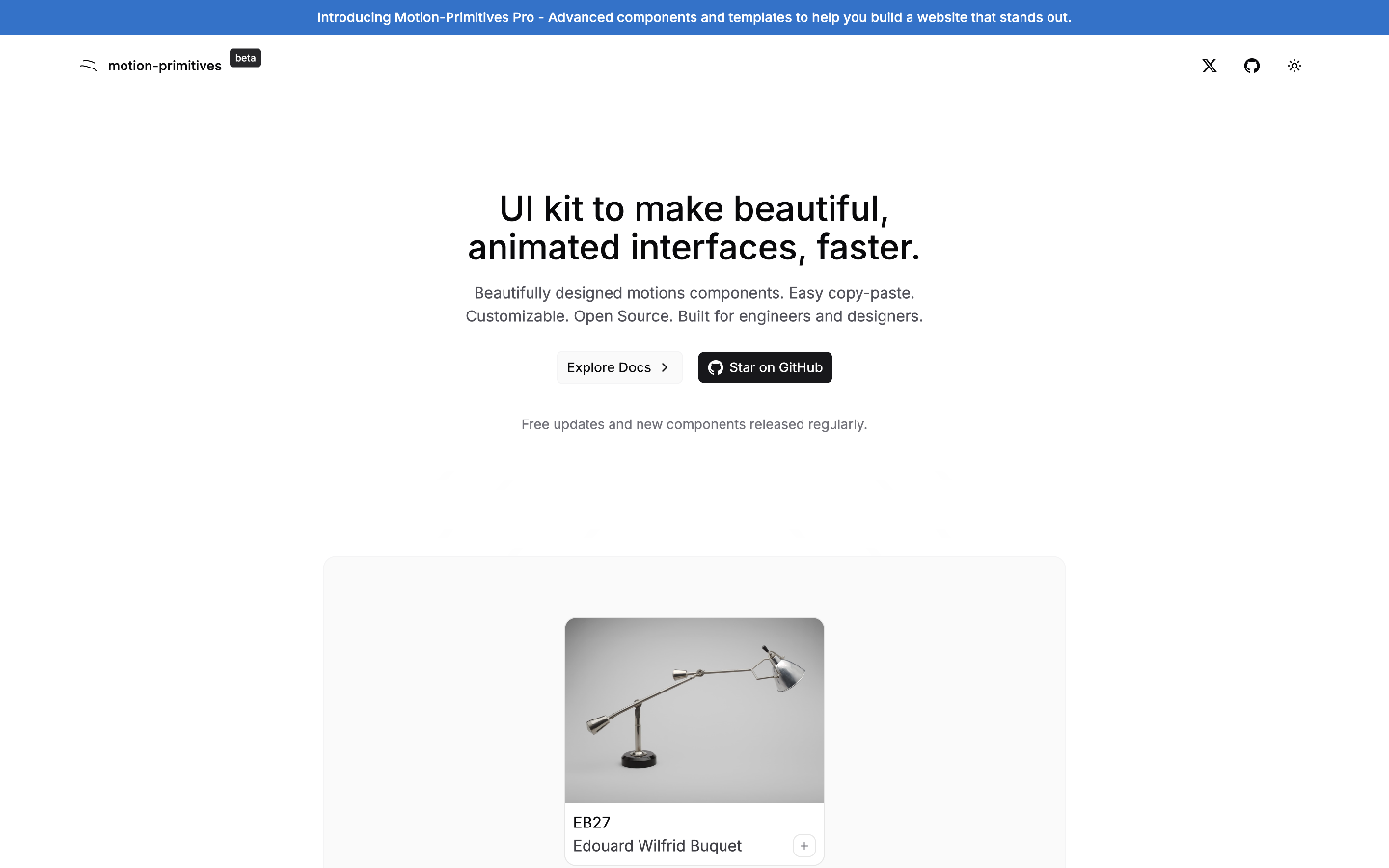
Image Comparison with hover


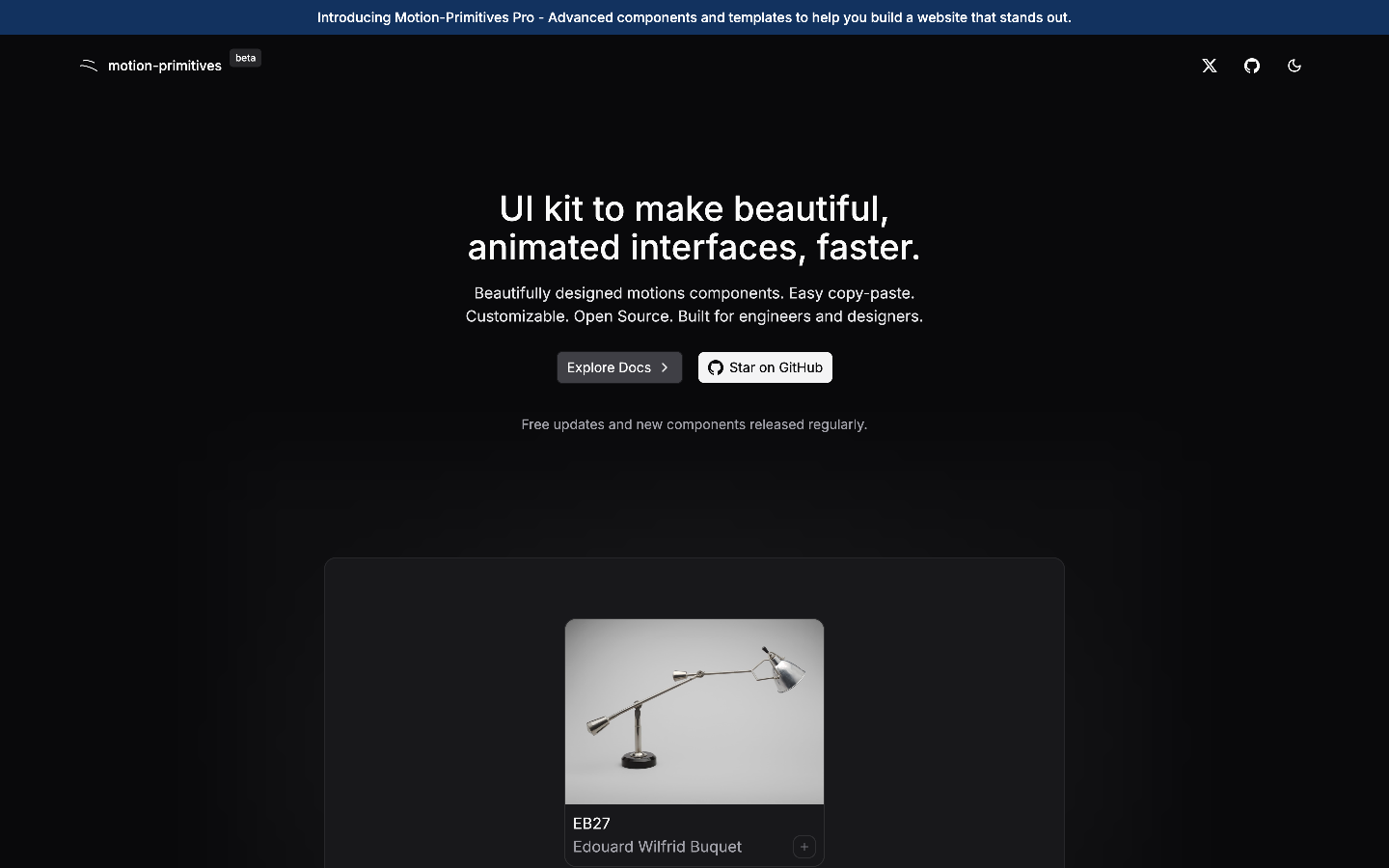
Image Comparison with spring options


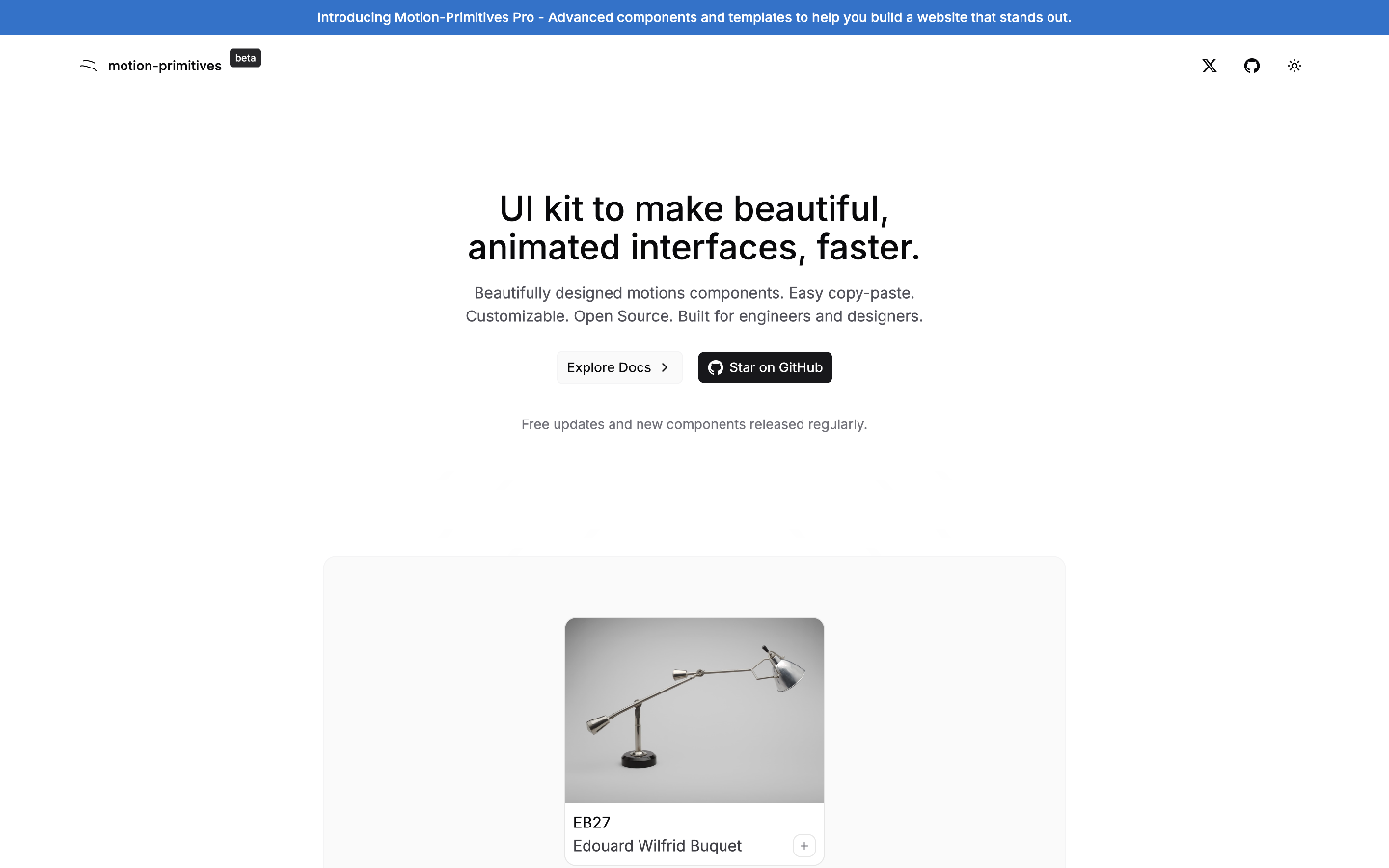
Image Comparison with custom slider


Installation
npx motion-primitives@latest add image-comparison
Component API
ImageComparison
| Prop | Type | Default | Description |
|---|---|---|---|
| children | React.ReactNode | ImageComparisonImage components. | |
| className | string | undefined | Optional CSS class for styling the component. |
| enableHover | boolean | false | Controls whether hover effects are enabled. |
| springOptions | SpringOptions | { bounce: 0, duration: 0 } | Options for customizing the spring animation. |
ImageComparisonImage
| Prop | Type | Default | Description |
|---|---|---|---|
| className | string | undefined | Optional CSS class for styling the component. |
| alt | string | The alt text for the image. | |
| src | string | The source URL of the image. | |
| position | 'left' | 'right' | 'left' | The position of the image. |
ImageComparisonSlider
| Prop | Type | Default | Description |
|---|---|---|---|
| className | string | undefined | Optional CSS class for styling the component. |